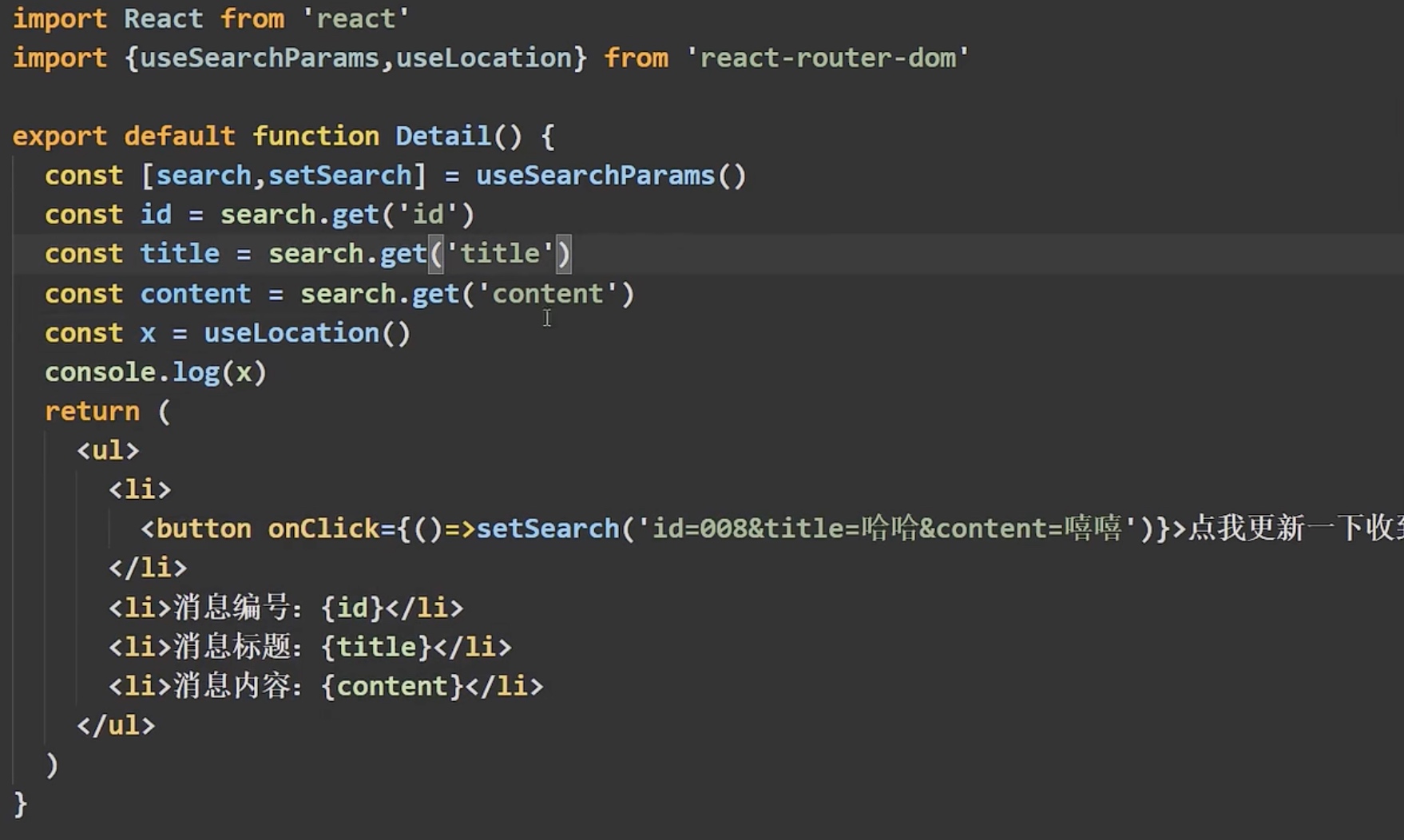
React Router 6 路由传参

2022/01/14
posted in
React Router
#React